Research & Analyze
Observation
Persona
User Journey Map

UI/UX Design and Prototyping
1. Designed conceptually and visually an Interactive VR Interface for VR game streamers.
2. Prototyped UI Interface in VR using C# programming
Individual project for 12 weeks
HTC Vive, Unity3D (C#), Maya, Sketch
Observation, Persona, User Journey Map, Sketch, High Fidelity Prototype
Best Project Prize at HP Summer Intern Fair 2018

Increasingly gamers want to share/monetize their game play by leveraging streaming platforms. VR game streaming is still nascent, costing a lot of energy, money, and time to set up the streaming environment. This project aims to design one-stop application for VR game streamers that has immediate access to information of hardware and software setting during their preparation and game play.

Who? VR Experience/game streamers

When? Before/during/after streaming
How? Using our application without taking off their HMD
Why? To enhance user's VR streaming experience

What? One-stop application that has immediate access to information of hw/sw performance, customaziable chat experience, and settings for streaming screen
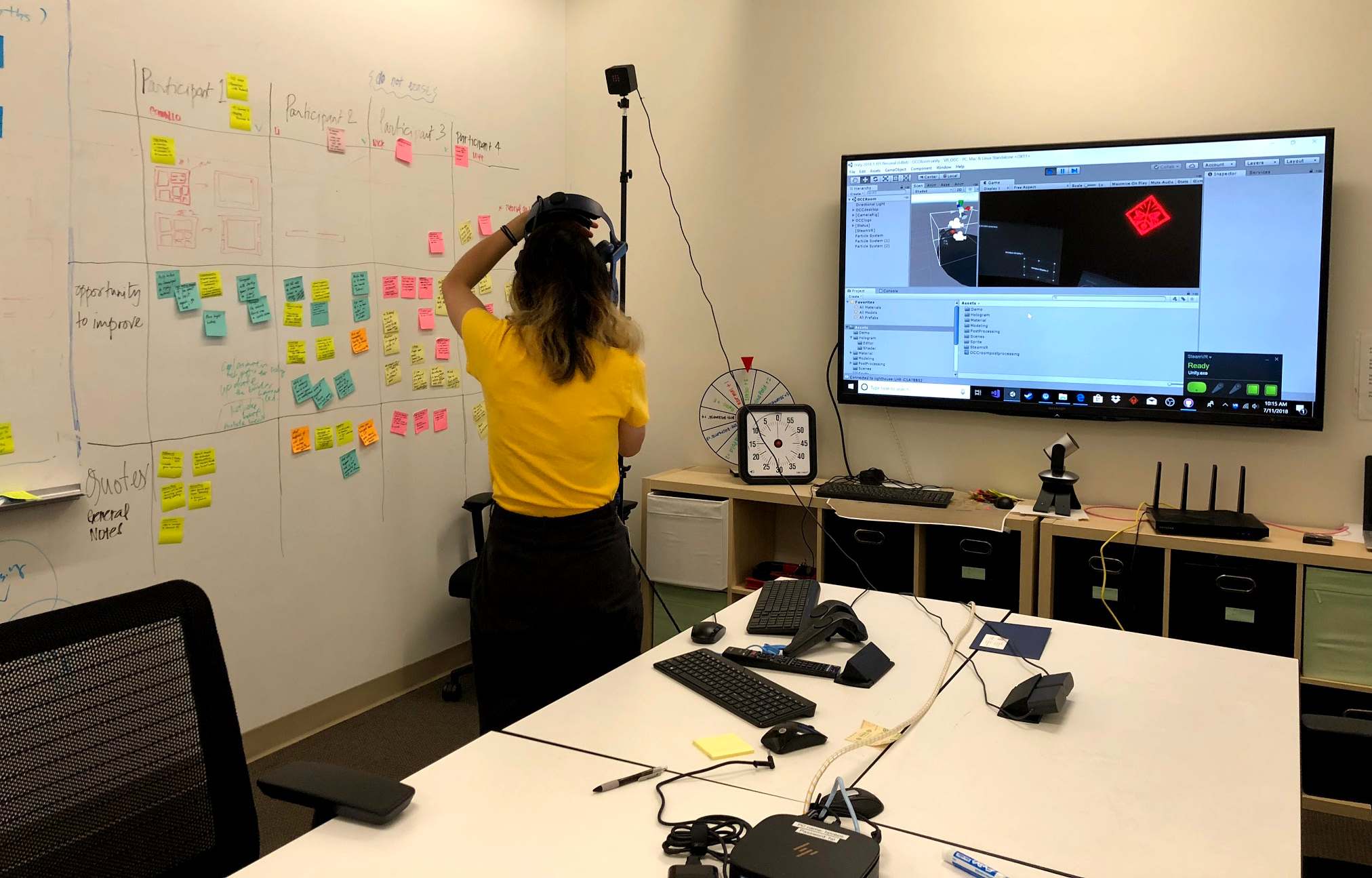
Observation
Persona
User Journey Map
Affinity Diagram
Sketch
High Fidelity Prototype
User testing
Interview

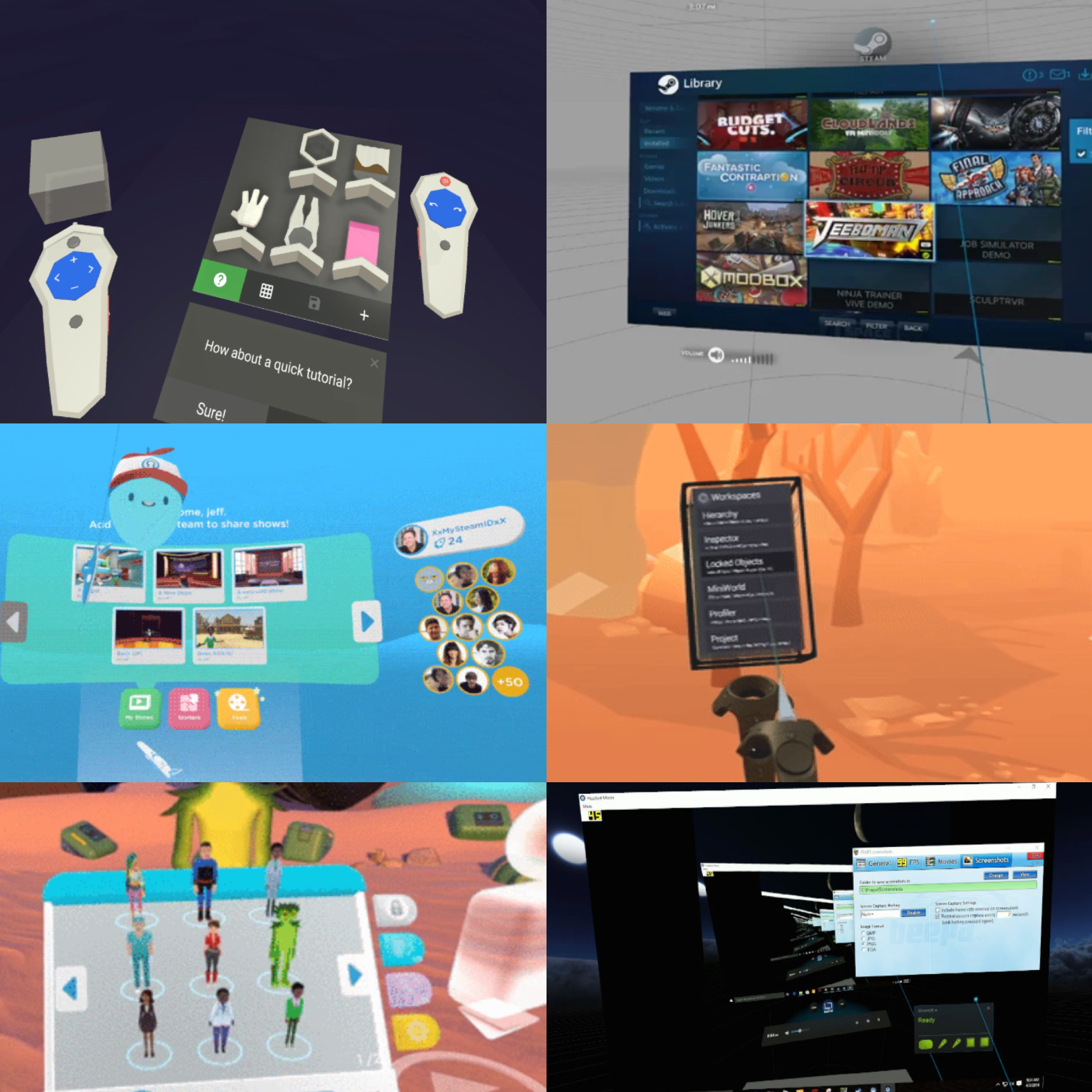
Screet shots from Blocks, Steam VR Home, EditorXR, Mindshow
Before designing the application, I conducted an analysis on existing VR interface from VR authoring and setting tools. Major tools I looked into are Steam VR Home, Editor XR, Blocks and Mindshow.
1) Using conventional UI elementscan help users to understand the interface better. Using familiar structure or icons from 2D interface design provides more cues to the users.
2) Tangible interface is more natural and intuitive in VR space. Unlike 2D screen, VR space allows users to move around and touch things. Thus, users can easily get used to tangible interface such as pushable button, touch screen, and mobile device in VR space.
3) Sound provides significant feedback to the users. Since VR space is 360 degree, audio cues provides additional information about the space.
I conducted a user analysis based on previous qualitative user study. Based on the interviews with VR game streamers, I created two different personas who represent the characteristics of VR game streamers.
Persona A is new to VR streaming. A is an entertainer who keeps audience entertained and actively engages with the viewers. A wants to be emotionally connected with the viewers.
Persona B is a tech geek. B is an evangelist and educator who promotes VR technology and games to viewers. B wants to efficiently achieve viewer engagement.
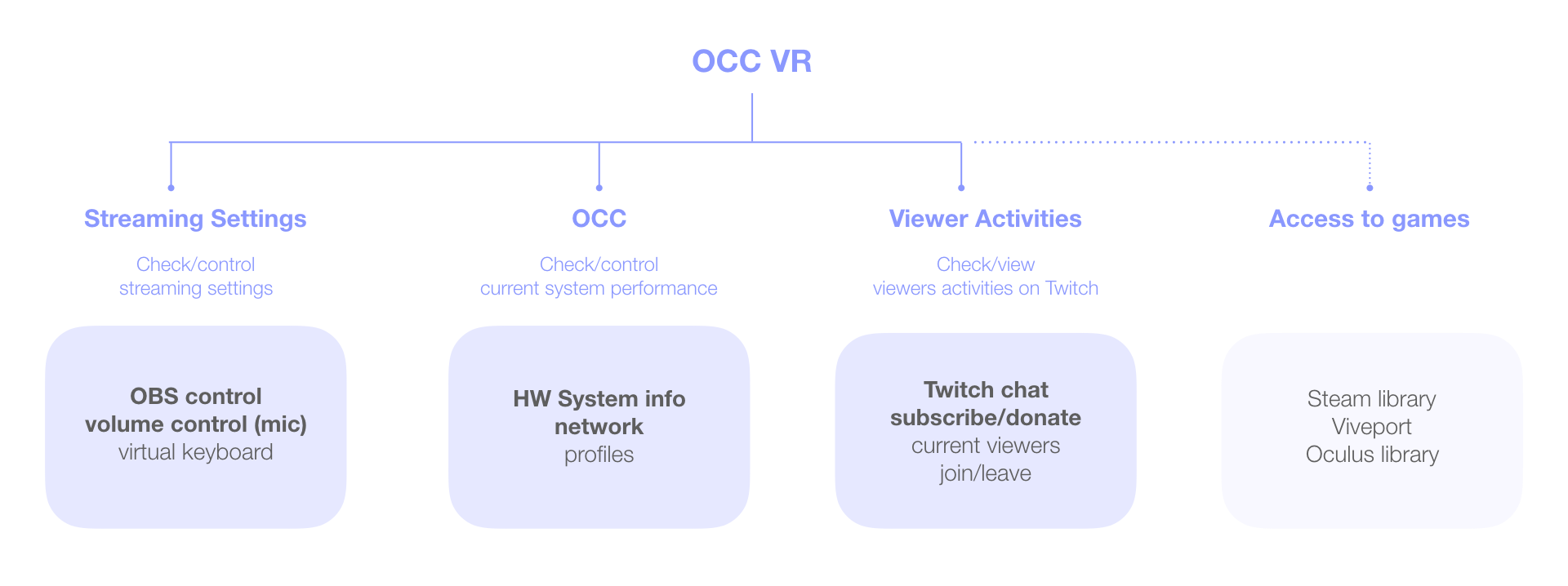
1) Users need easy and quick way of setting up the software and choosing the options.
2) Users need efficient way of checking the system performance, changing chat setting/plug-ins according to streaming conditions.
3) Users need effective way of communicating with the audience without interfering their immersive experience.


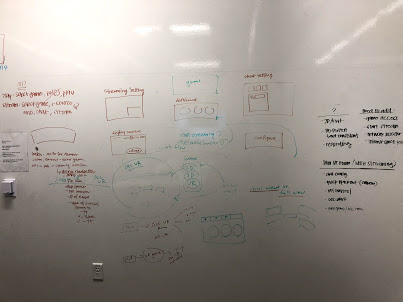
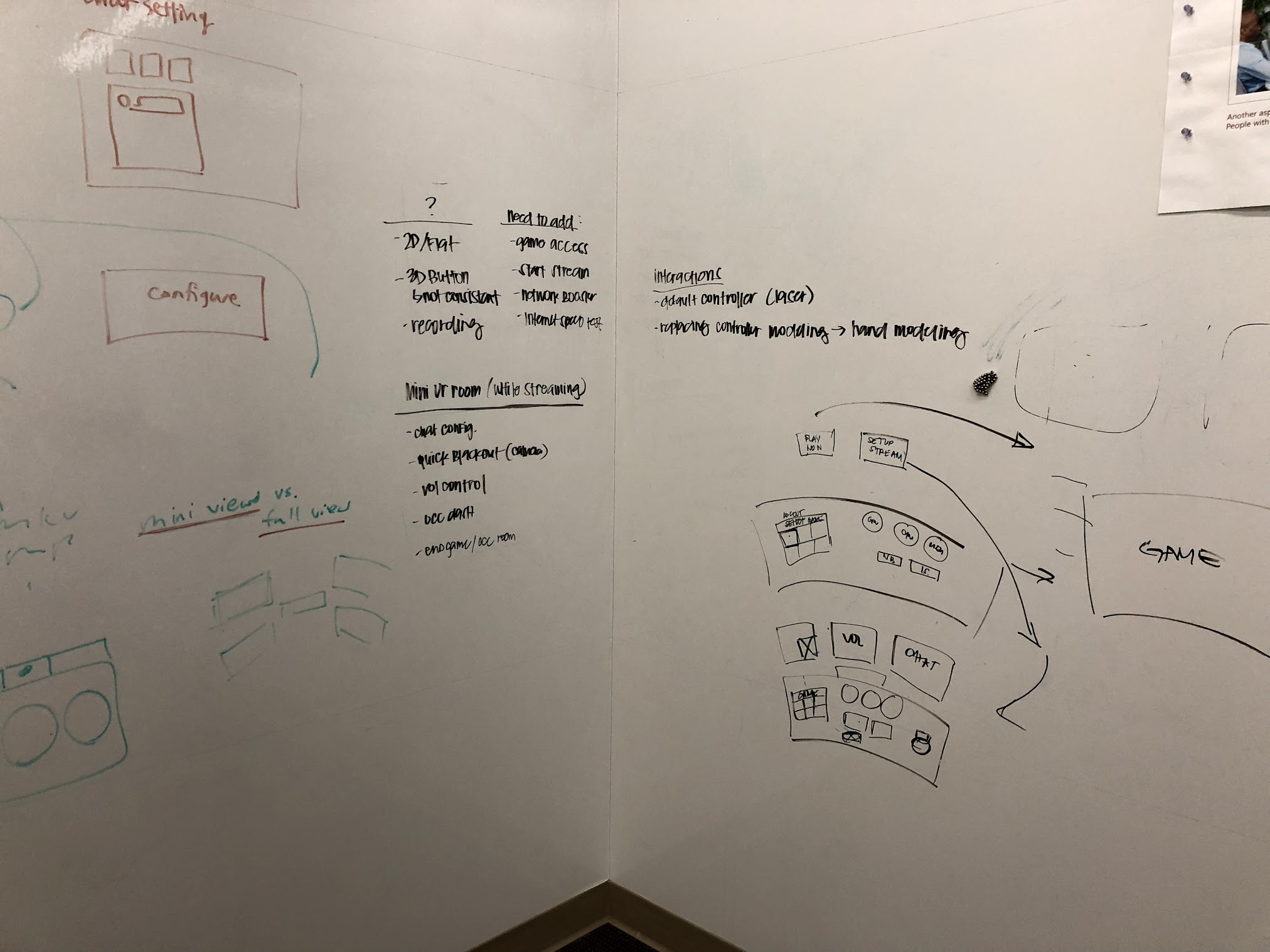
Based on the key findings from research and user analysis, I started to sketch the design solution for VR game streamers. I narrowed down the design requirement for user interface and listed up the information which VR game streamers need to access during their preparation and game play.
1) Should be visually distinctive from game play UI
2) Should be intuitive/easy enough for users to quickly change the options while they are streaming
(in terms of visualization, information hierarchy, terminology used on UI, and input control)
3) Should be easily accessible while users are streaming
4) Should not disturb viewer’s experience


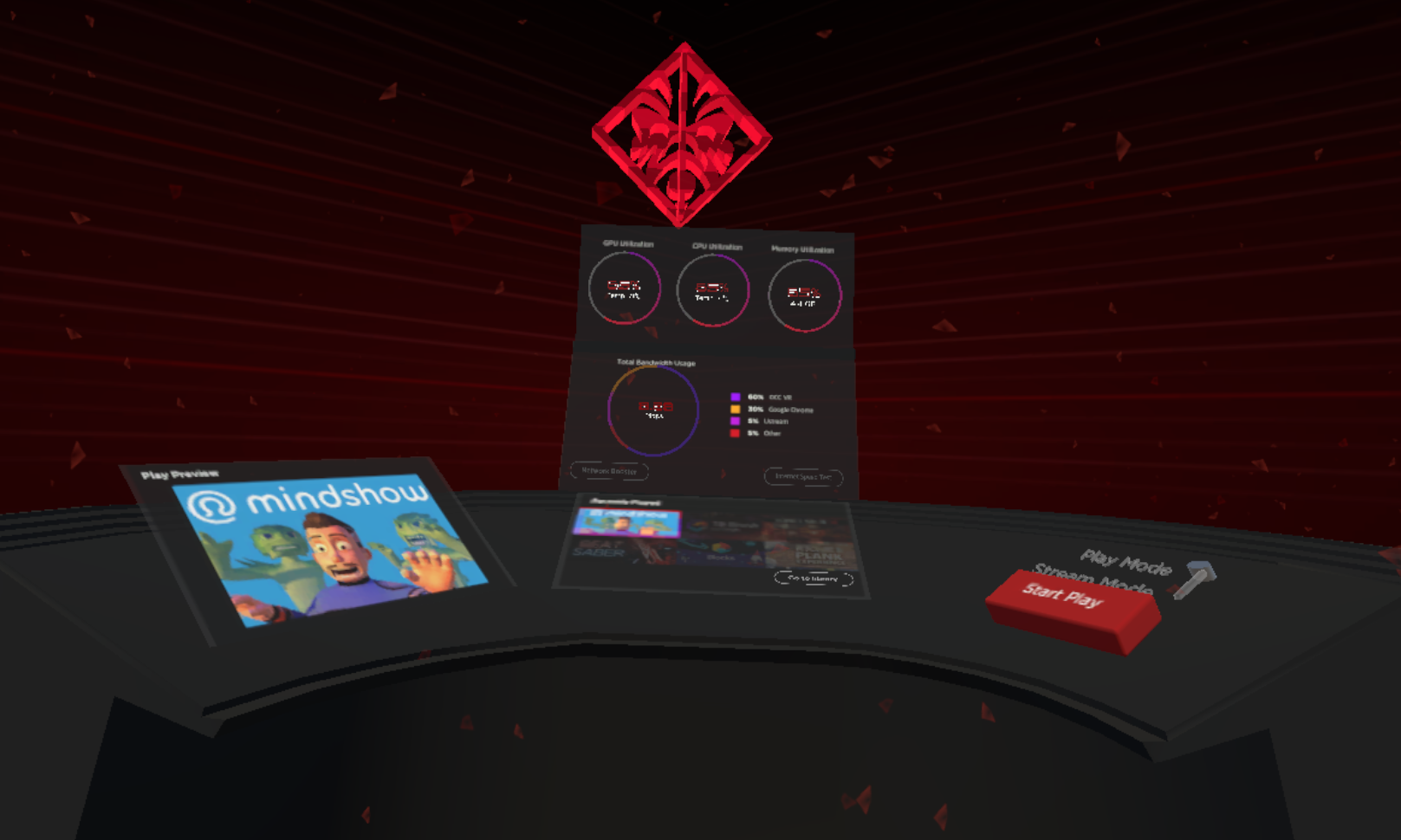
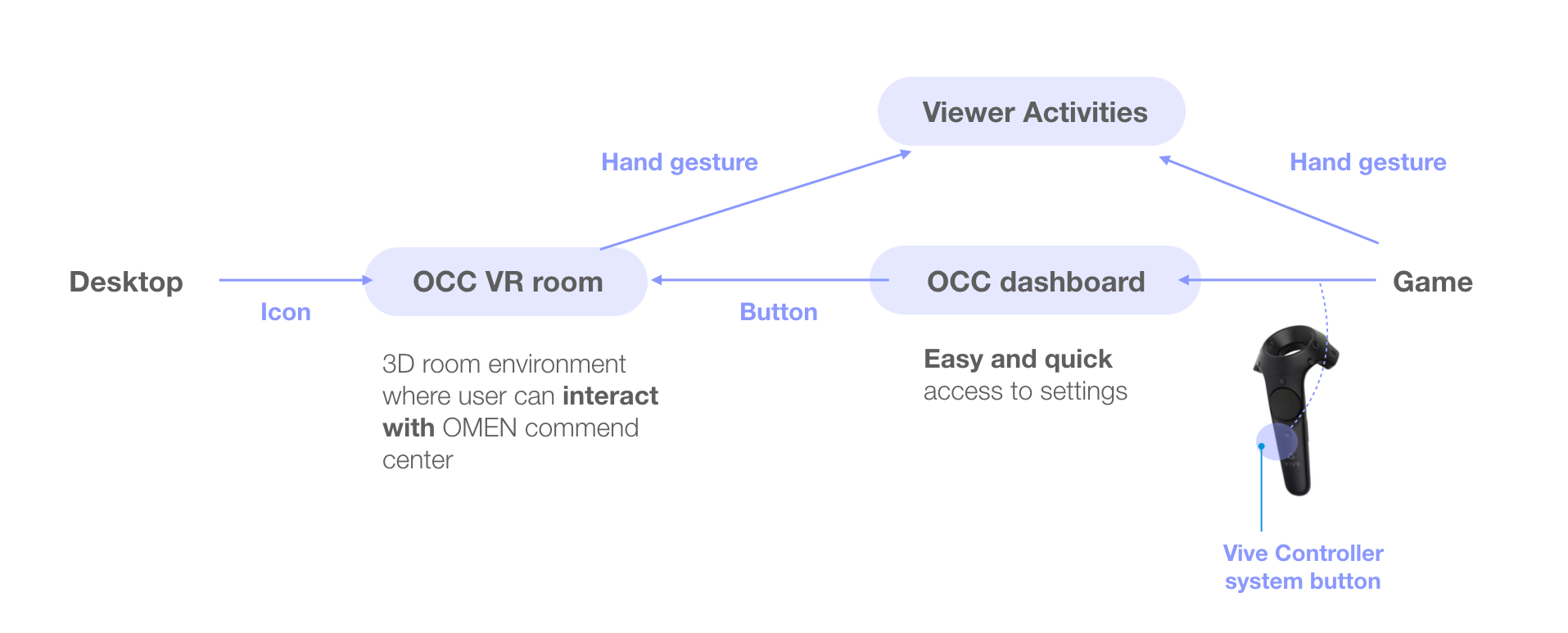
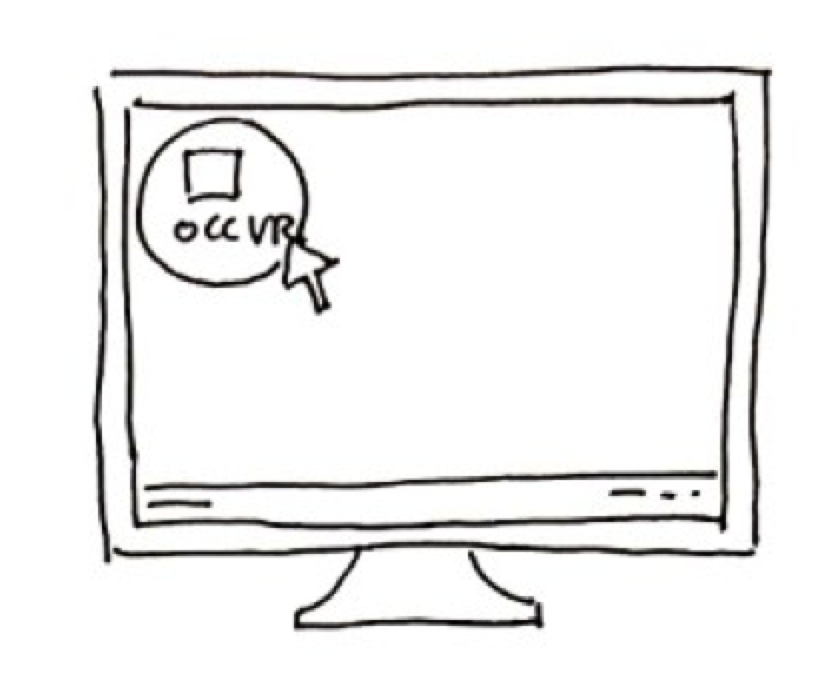
This is a brief sketch of how the application works when the user prepares a game play before streaming.

1 Open ‘OCC VR’ from desktop and put on the HMD

2 See OCC VR room with OMEN brand environment

3 Interact with the environment and check the OCC/streaming settings and viewer activities
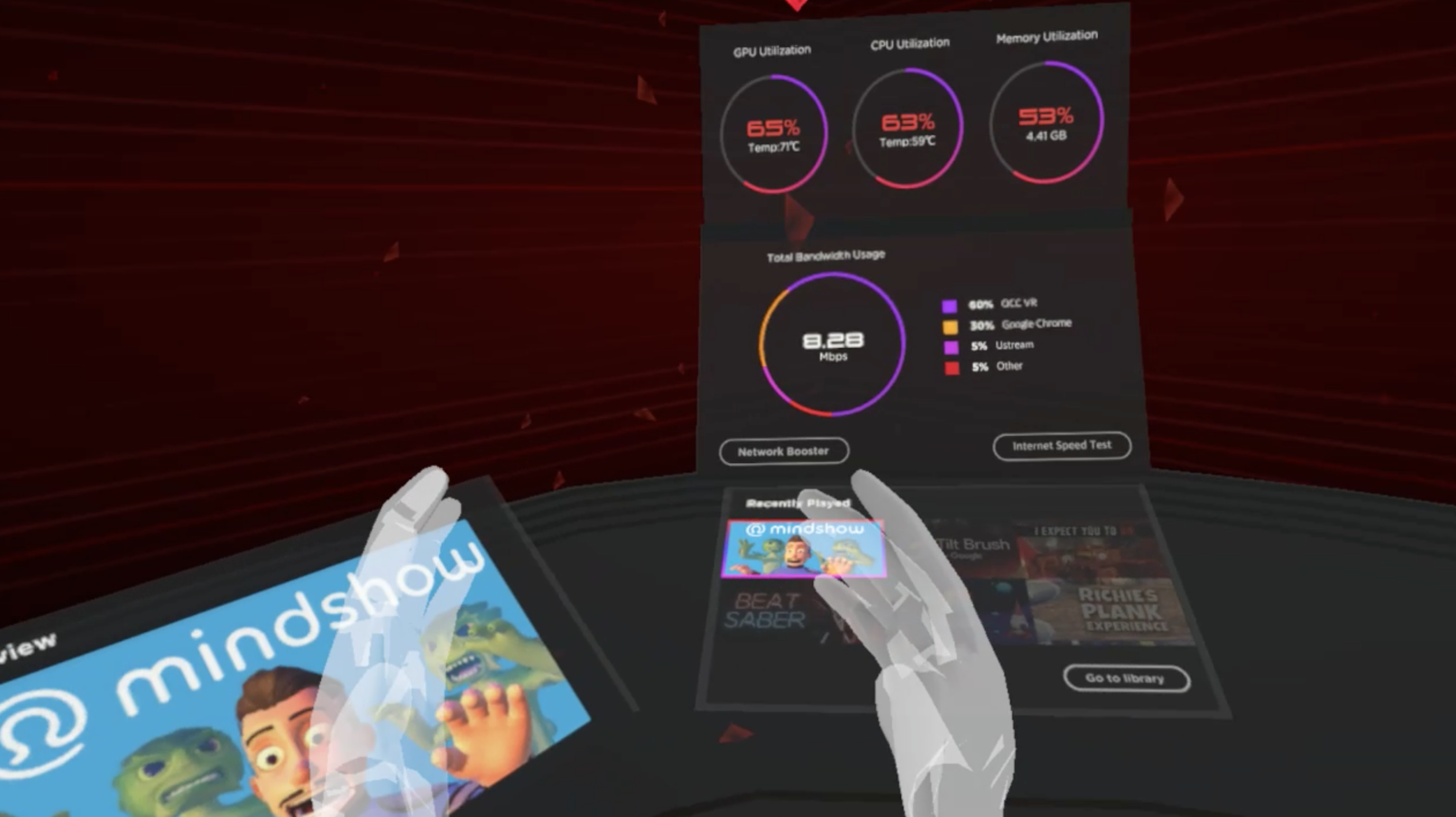
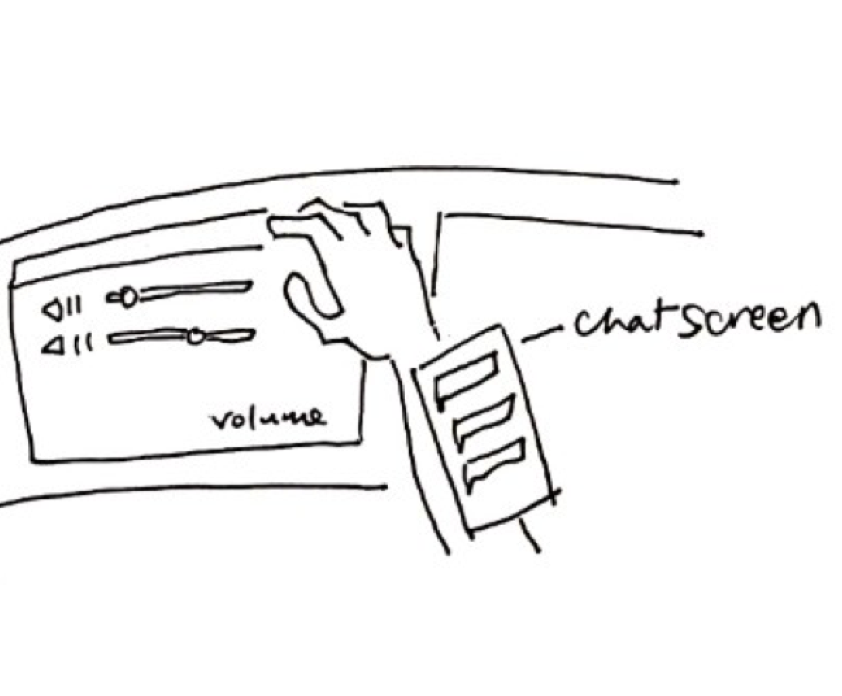
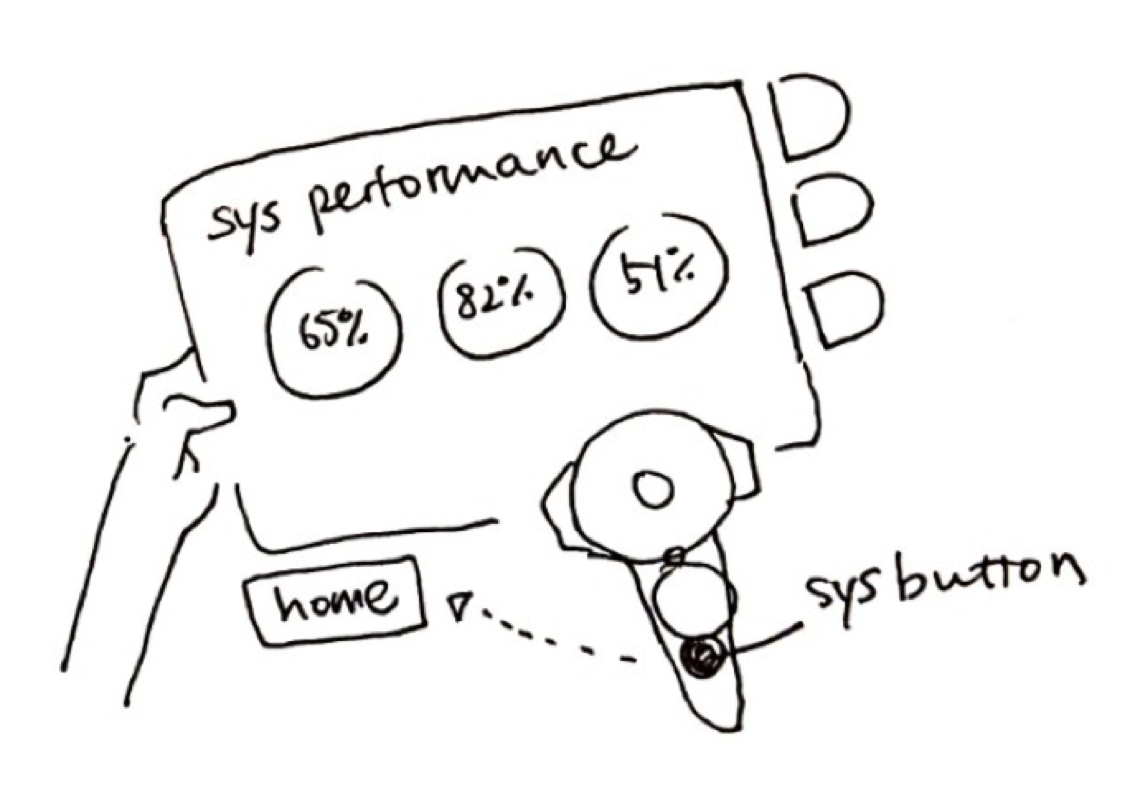
This is a brief sketch of how the application works during streaming.

1 Viewer activities can be activated by hand gesture

2 Click on the system button to quickly access to OCC/streaming settings

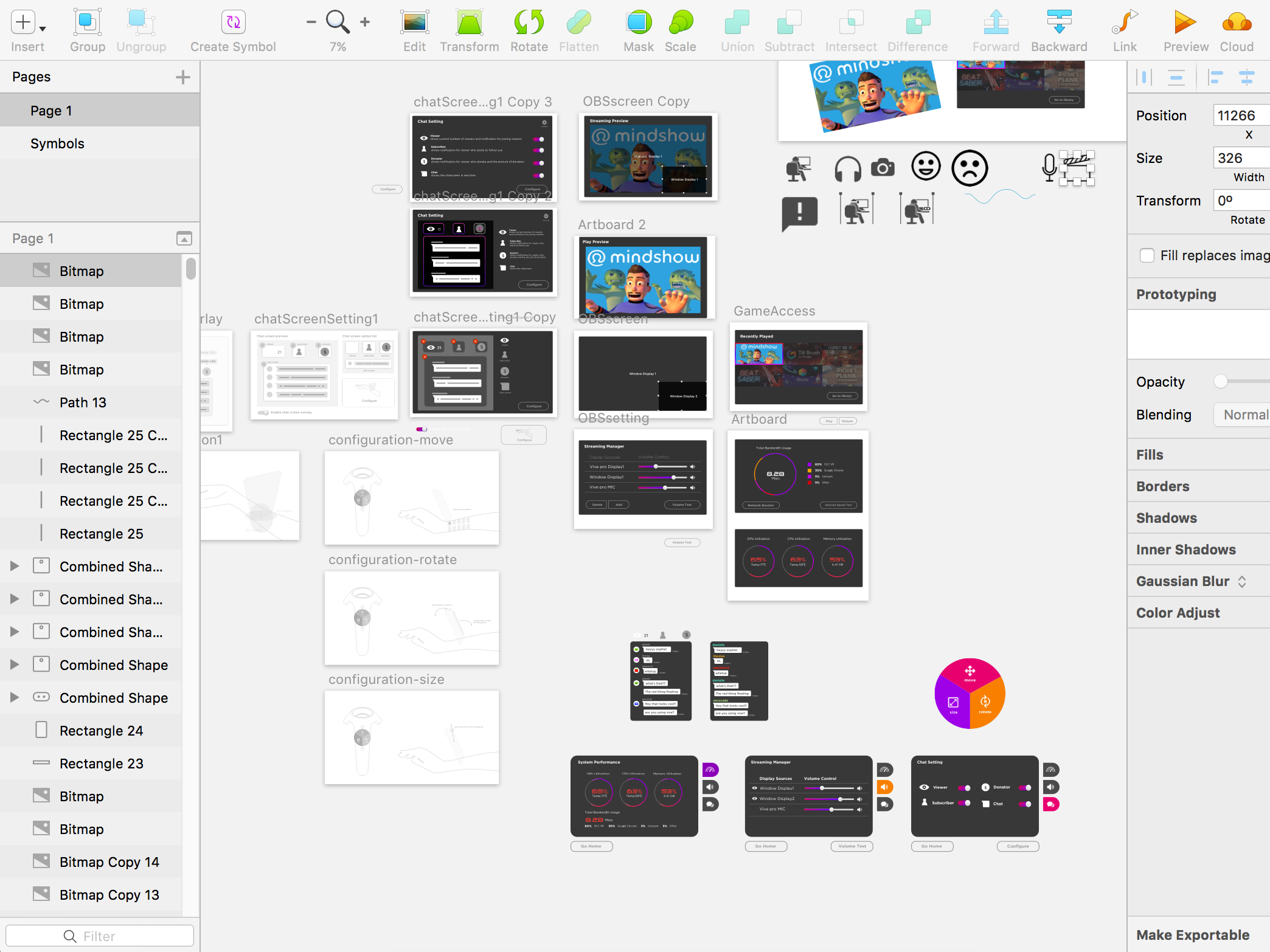
I created high fidelity prototype using HTC Vive, Unity3D, and Maya.

Illustrator, Sketch
Used for designing 2D UI and texturing 3D UI

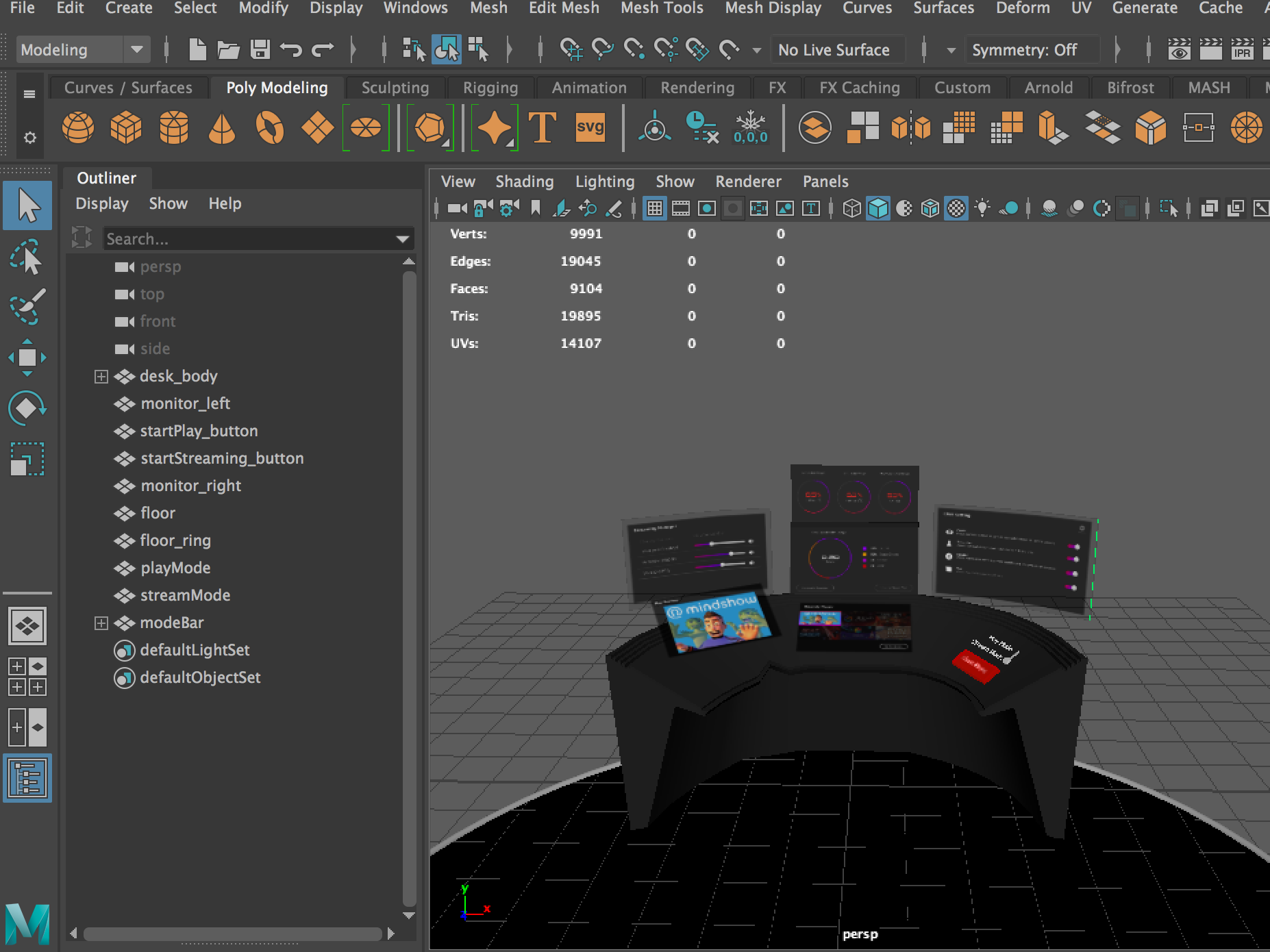
Maya
Used for modelling, texturing, rigging and animation

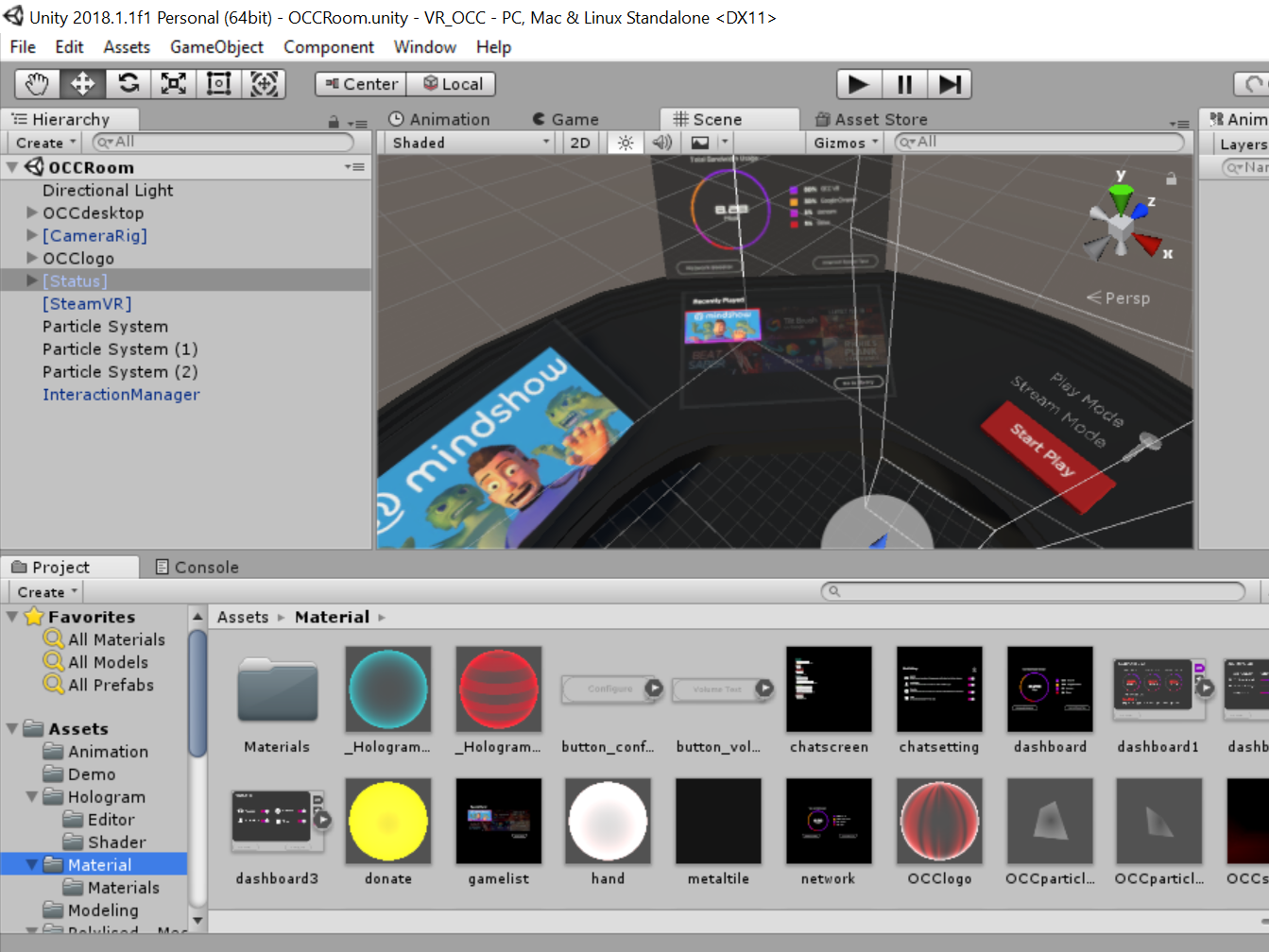
Unity, Vive Pro
Used C# for scripting
Post processing plugin for visual effect
SteamVR plugin for Vive